This is part one of a QuickBooks tutorial where I show you how to create a custom invoice template in QuickBooks Premier.
Quick Instructions:
- Click the Create Invoice icon on the Home Page
- Select the Formatting menu
- Click Customize Data Layout in the Formatting menu
- Click the blue Make a Copy button on the Locked Template pop-up
- Check off which options you want to appear on the screen or the printed invoice
Keep reading for full instructions with screenshots.
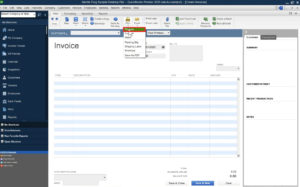
Let’s start by taking a look at your current invoice template.
On the Home Page click on the Create Invoices icon.
On the Invoice page’s menu click Print -> Preview.
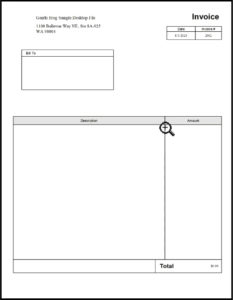
This will open a preview of what your invoice currently looks like.
In my example you can see the address in the upper left-hand corner isn’t formatted correctly. And the Total box at bottom doesn’t line up with the Amount field.
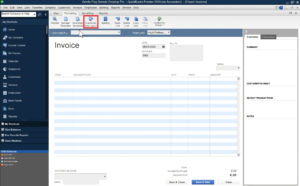
To customize your template, on the Invoice screen, select the Formatting menu. Then click Customize Data Layout.
A pop-up will appear letting you know you can’t edit the default template but you can make a copy that you can edit. Click the blue Make a Copy button to continue.
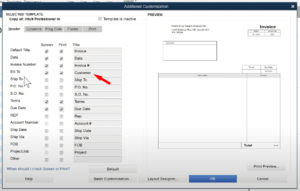
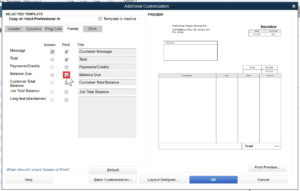
In the Additional Customization pop-up you’ve got several tabs with different options.
The first tab is the Header.
There are two columns of checkboxes next to the different options, “Screen” and “Print.” This allows you to see certain items on the screen as you’re editing an invoice. Versus what will appear when you print an invoice for your client.
The Title column lets you edit the next that appears for that option. In my example I’ve changed “Bill To” to “Customer.”
The second tab is Columns. In the original preview I only had the Description and Amount columns.
I’m going to add the Quantity and Rate columns to my template.
The third tab “Prog Cols” is for your sales order columns. I’m going to ignore this one.
The fourth tab is the Footer. I’m not going to make any changes to this one. But, you might want to add Balance Due if you have clients who make payments so you can show them how much is left to pay.
That’s the end of part one. In part two we’ll go over the layout designer where we can get everything lined up.
☕ If you found this helpful you can say “thanks” by buying me a coffee…
https://www.buymeacoffee.com/gentlefrog
If you’d like to watch me walk through this process check out the video below: